On GNU/Linux, a highly useful command for beginners is man. It means “manual” and it’s the documentation and tutorial that comes with the installed operating system.
About man pages
Man pages are accessed by typing man cmd where ‘cmd’ is a command that the user wants to know more about. For example try man cp.
A command that does not exist will result in this:
~$ man cmd No manual entry for cmd
Unfortunately, not all commands and programs have man pages. Some are missing, because they are not installed in the operating system. (In this case, read about them online.) Some are missing, because they were never written. (In this case, cmd --help sometimes works. Or online search again.)
About ‘less’
Linux man(ual) pages are not big news actually. What may be more of a news is that the page viewer that is opened by man is actually a text file viewer that is called ‘less’. So, ‘man’ opens up ‘less’ a certain way.
Normally, when the idea is to view any text file, keep it open, and scroll around in it, it’s best to type less filename. A bigger introduction is available at man less, but some of the highlights of ‘less’ are as follows:
- Move around with arrow keys, PgUp, PgDown, Space, Home and End.
- By default, it wraps long lines rather than truncates them, just like all viewers and browsers should do, in my opinion.
- Search with /. Find next with n and find previous with Shift+n.
- Shift+f goes to the end of file and keeps reading it. This is highly useful when piping a file that is being written, to always see its end. For example sudo tcpdump > file | less file and in ‘less’ Shift+f.
- Enable line numbers in the file with the -N option, i.e. less -N file.
- Open the editor with v.
- An overview of the keybinds under h.
Not all these features work when you have ‘man’ open rather than ‘less’, but for example v for editor (which indeed doesn’t work in ‘man’) is a great feature. Normally, one would not want to change the file by mistake, so it makes sense to open it in a viewer like ‘less’, but when the need for editing arises, ‘less’ conveniently redirects there when you press v.
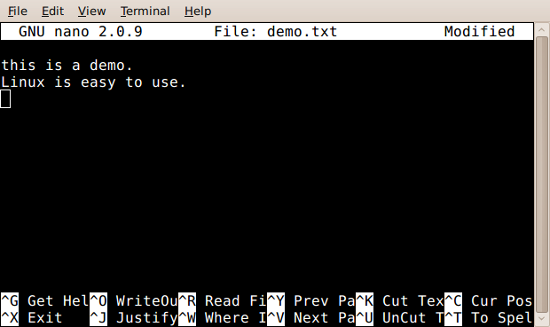
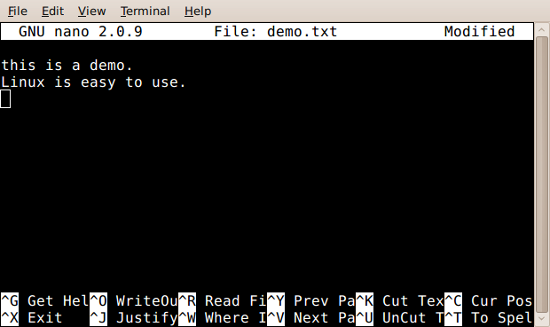
About ‘nano’
The standard editor in Linux is ‘vi’, which happens to be my least favourite editor. The only thing I want to know about it is how to get out of it. For beginners, ‘nano’ is much more convenient, because it has a helpful commands list at the bottom by default.

To enable ‘nano’ over ‘vi’ in the system, put in your .xinitrc or .bashrc (better – in both) the following line:
export EDITOR=/usr/bin/nano
This should be all for most purposes. Usually ‘nano’ comes preinstalled, so nothing to worry about.
Keybinds in ‘nano’
Nano does not use the same keybinds and shortcuts as ‘less’, but this is not a bad thing, because it makes sense to keep the editor function apart from viewer function. On the other hand, ‘nano’ meaningfully uses a bunch of shortcuts similar to bash readline function, such as Ctrl+a “to the beginning of the line” and Ctrl+e “to the end of the line”. Some other shortcuts, somewhat or totally different from bash readline function,* include:
- Ctrl+w to search. Alt+w to repeat last search. Alt+r to find-and-replace.
- Ctrl+k to cut the entire line and store it for pasting.
- Ctrl+u to paste what’s stored.
- Uninterrupted consecutive cuts are all stored-as-one, e.g. three times Ctrl+k cuts three lines below each other and then Ctrl+u restores them all. This enables moving consecutive paragraphs around in the file conveniently. Note however that when the cursor is moved between cuts, the sequence of cuts starts over.
- Ctrl+r to open the system file list, enabling to pick a text file to add into the currently open buffer.
- Ctrl+o to save the file either with the current or a different filename. In this state, Ctrl+t opens the system file list to pick a file to replace (save as).
* See man bash and search for “readline notation”.
Further configuration of ‘nano’
Nano uses the .nanorc file for further configuration. An example of it is located at /etc/nanorc or thereabouts. My ~/.nanorc looks as follows.
# by default, 'nano' justifies lines to terminal width # which only makes sense when used in 'mutt'; to disable set nowrap set softwrap # to gain a line for editing, to smoothen scrolling # and to enable some minimal mousing set morespace set smooth set wordbounds set mouse # when familiar enough with the keybinds, uncomment # set nohelp
More advanced hints for ‘nano’ and .nanorc can be found at /etc/nanorc and man nano. And here’s a link to the tutorial that got me started with ‘nano’ a few years ago http://www.tuxradar.com/content/text-editing-nano-made-easy