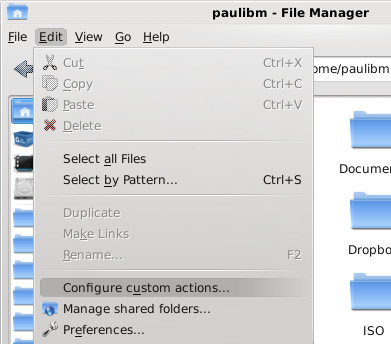
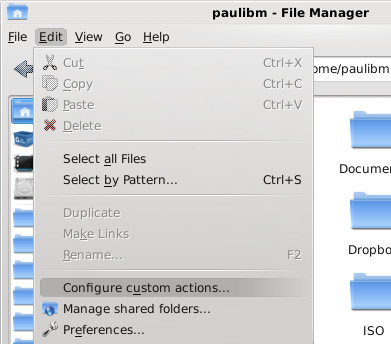
Thunar has a menu item for custom actions. It’s possible to set regular command line macros there to automatise some common repetitive tasks. For example my common repetitive task is to attach a bunch of files to an email message and I repeat the list of filenames in the email body.
Attaching a bunch of files to an email message in a graphical desktop environment is a simple drag&drop move, but the list of filenames is not that simple. It’s possible to do “copy” on the files and then “paste” in the email message body (or better in a plain text editor) which will result in a list of filenames, but this includes the full harddrive path of the directories.
The problem then is to get rid of the directory paths. It’s not too hard to do Find&Replace (text editors usually have it, more full-featured emailers also), but if the task is highly repetitive (which it is in my work), it gets tedious and an obvious need arises to automatise the task. This is something that users of Thunar can put into custom actions.

There are a few ways in which to automatise the task. Either the list of filenames could be copied to the clipboard, ready for paste, or the list can be opened up in a text editor, ready for review and further editing, if necessary. Let’s first consider copy to clipboard
List of Files onto Clipboard
From command line onto clipboard requires xclip. It needs to be installed, if it’s not already on the system. Then write this custom action:
ls -d %N | xclip -selection c
Additionally you can set an icon to the custom action, so you will find it easier later in the Thunar menu. This done and applied, when you select multiple files in Thunar (I usually select everything in a folder) and choose the action, the list of filenames will be on clipboard – without directory paths – ready for paste.
List of Files into Editor
Copy to clipboard is a kind of hidden action. If you are not good at remembering or checking what you last copied, then a more visible action may be in order. The list of filenames can be automatically opened up in a text editor, so you see the result of the action.
The problem here is that not every editor allows straightforward piping. The only one I found that does this is Leafpad. I am open to suggestions how other editors accept external input. With Leafpad, it works like this:
ls -d %N | leafpad
With every other editor, a possible solution is to output the list of filenames as a text file and then open the text file:
ls -d %N > filelist.txt && {editor} filelist.txt
where {editor} is to be replaced with the name of the text editor. This is coarse and unelegant, but the file can be deleted by the end of the operation:
ls -d %N > filelist.txt && {editor} filelist.txt && rm filelist.txt
This will remove the text file as soon as the editor is closed.
PCLOS Mag has a more extensive tutorial complete with examples of scripts and Zenity prompts http://pclosmag.com/html/Issues/201308/page02.html